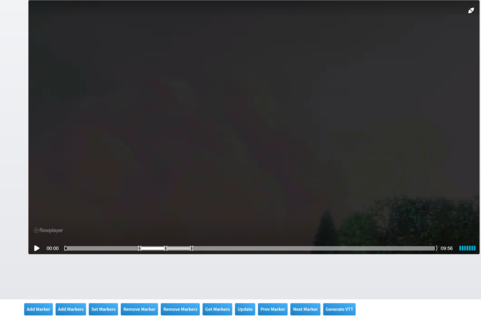
This example demonstrates enabling controls navigation for skipping to cuepoints. Configuring the markers-nav style.
<div class="flex w-full">
<div id="nav" class="markers-nav"></div>
</div>
<script type="text/javascript">
var player = flowplayer("#nav", {
"clip": {
"chaptersurl": "../data/markers.json",
"sources": [
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.ogv",
"type": "video/ogg"
}
]
},
"share": false
});
</script>