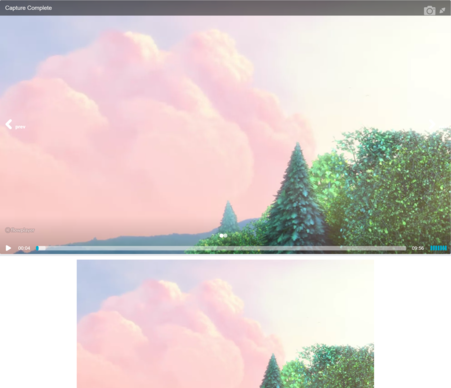
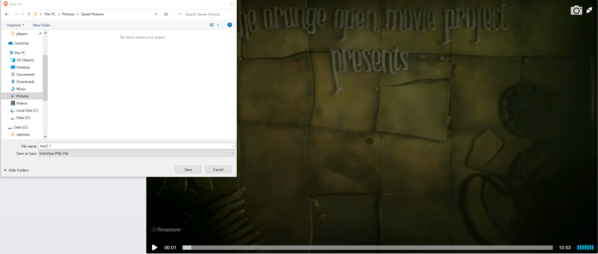
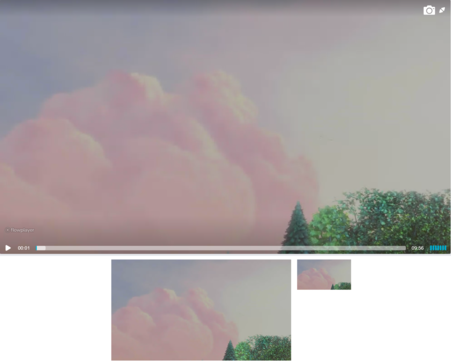
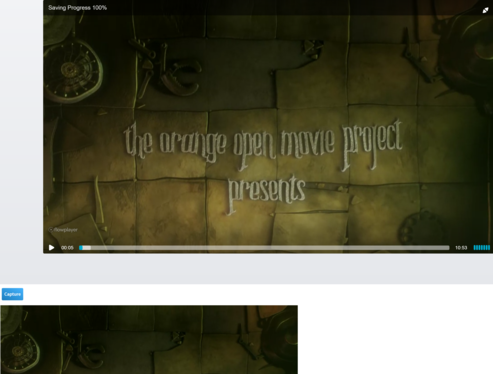
This example demonstrates generated an image capture for a HLS stream.
<div class="flex w-full">
<div id="hls" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = flowplayer("#hls", {
"clip": {
"snapshotname": "test2-[time].png",
"sources": [
{
"src": "https://videos.electroteque.org/hls/bigbuckbunny/playlist.m3u8",
"type": "application/x-mpegurl"
}
]
},
"share": false,
"snapshot": {
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
}
});
player.on("capturecomplete", function(api, data) {
console.log("Capture Complete");
});
</script>