Permission to enable audio visualiser.
Temporarily accept audio permission to enable audio visualiser. It will switch off immediately.
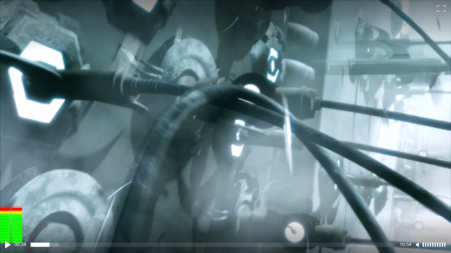
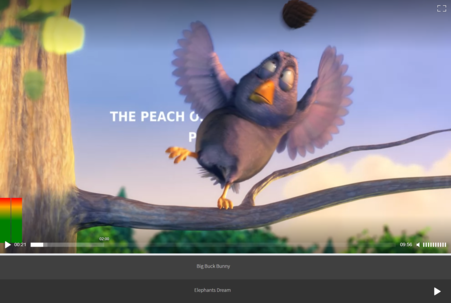
This example demonstrates the audio meter display working while muted and autoplay. The mutable option can be used to show audio metering while muted. Hacks have been added to display modal windows to capture user gesture to unmute the autoplaying video element required to capture audio data, and enable the audio context.
NOTE: User gesture confirmed is working if navigating to a page with a link in Chrome so these autoplay work arounds may not be needed. Firefox does not recognise navigated link user gesture.
NOTE: Due to an oversight allowing autoplay audio contexts which is required for audio analysers to work. And no permission api was added for audio contexts which means the permission can be saved for the site. A modal window can be displayed to get user gesture permission, but it will be displayed on each page load.
<div class="flex flex-col w-full">
<div id="autoplay" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#autoplay", {
"autoplay": true,
"muted": true,
"src": [
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.ogv",
"type": "video/ogg"
}
],
"token": "eyJraWQiOiIyeHRpc0Q5NHZzTjIiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6NixcImlkXCI6XCIyeHRpc0Q5NHZzTjJcIixcImRvbWFpblwiOltcImVsZWN0cm90ZXF1ZS5vcmdcIl19IiwiaXNzIjoiRmxvd3BsYXllciJ9.WLUkZHpDNoaXWDaFO2V5UfXm7SnDvE1pFAM0e7ppnFovOSyCCZM-b8gQNBSElB5yirTP__x76Qyo8pMWh6lVrw",
"visualiser": {
"mutable": true
}
});
</script>