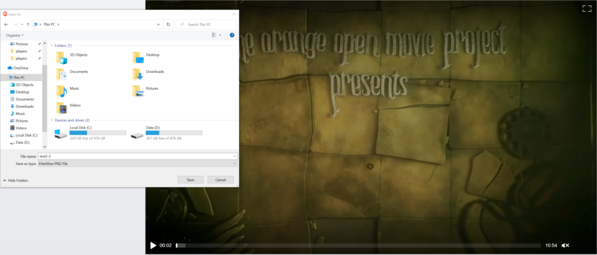
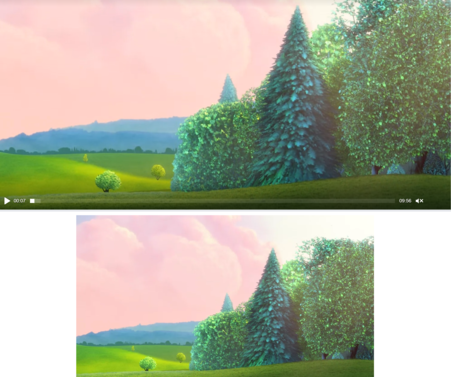
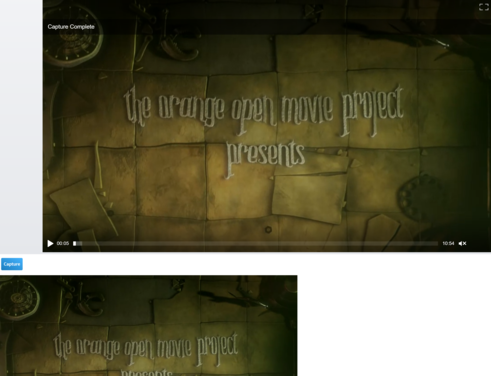
This example demonstrates generated an image capture for a HLS stream.
<div class="flex flex-col w-full">
<div id="hls" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = flowplayer("#hls", {
"snapshot": {
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
},
"snapshotname": "test2-[time].png",
"src": [
{
"src": "https://videos.electroteque.org/hls/bigbuckbunny/playlist.m3u8",
"type": "application/x-mpegurl"
}
],
"token": "eyJraWQiOiIyeHRpc0Q5NHZzTjIiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6NixcImlkXCI6XCIyeHRpc0Q5NHZzTjJcIixcImRvbWFpblwiOltcImVsZWN0cm90ZXF1ZS5vcmdcIl19IiwiaXNzIjoiRmxvd3BsYXllciJ9.WLUkZHpDNoaXWDaFO2V5UfXm7SnDvE1pFAM0e7ppnFovOSyCCZM-b8gQNBSElB5yirTP__x76Qyo8pMWh6lVrw"
});
player.on("capturecomplete", function(api, data) {
console.log("Capture Complete");
});
</script>