Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
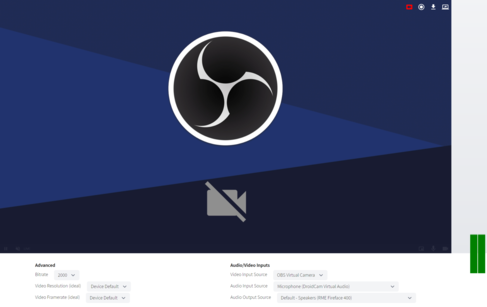
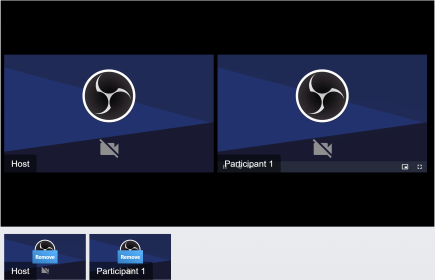
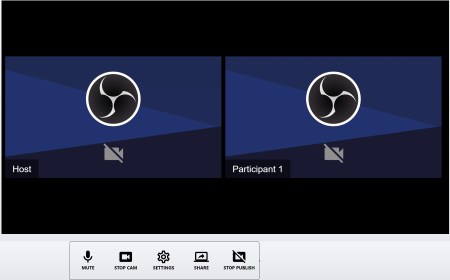
Using the has-settings player style. And floatedControls config. This configures the WebRTC publisher encoder settings inside the player with floated control buttons.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid has-settings" crossorigin="anonymous" controls="" id="publisher-settings"></video>
</div>
<script type="text/javascript">
var player = videojs("publisher-settings", {
"plugins": {
"peakmeter": {},
"rtcpublisher": {
"applicationName": "webrtc",
"autoStartDevice": true,
"floatedControls": true,
"publishToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"publisher": true,
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"settings": true,
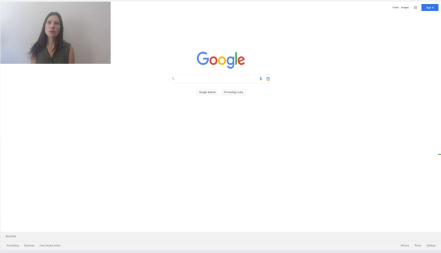
"toggleScreen": true,
"userData": {
"param1": "value1"
}
}
},
"sources": [
{
"src": "C6Lx6ku6FEXgKtt",
"type": "application/webrtc"
}
]
});
</script>