This example demonstrates using the javascript method api to create the capture and a javascript event to manage the capture completion.
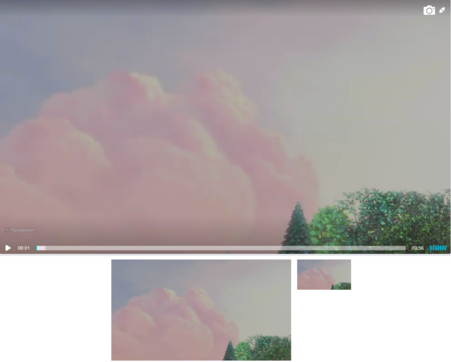
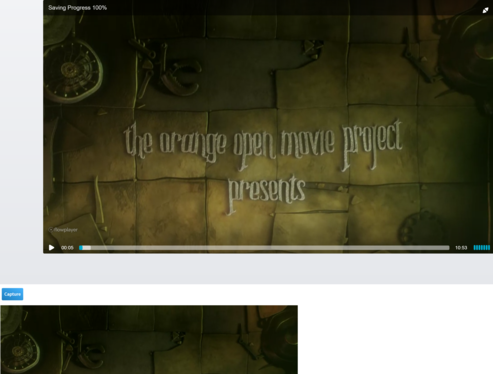
The base64 encoded image is sent to the preview layer for displaying the preview image in the html. The dock button is also configured to be disabled.
function app() {
return {
init() {
//do init stuff here
},
capture(e) {
player.capture();
}
}
}
<div class="flex w-full">
<div id="api" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = flowplayer("#api", {
"clip": {
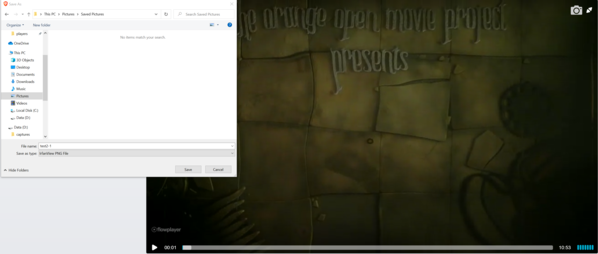
"snapshotname": "test2-[time].png",
"sources": [
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.ogv",
"type": "video/ogg"
}
]
},
"share": false,
"snapshot": {
"dockbutton": false,
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
}
});
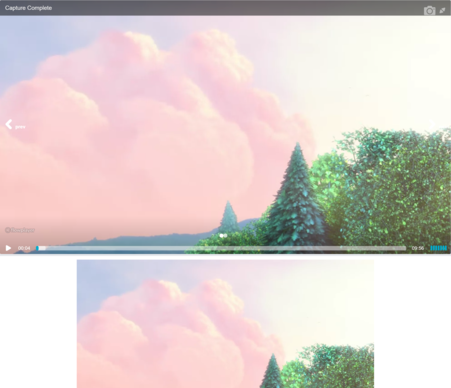
player.on("capturecomplete", function(api, data) {
console.log("Capture Complete");
});
</script>