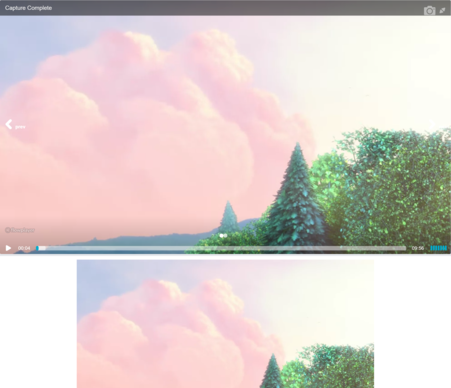
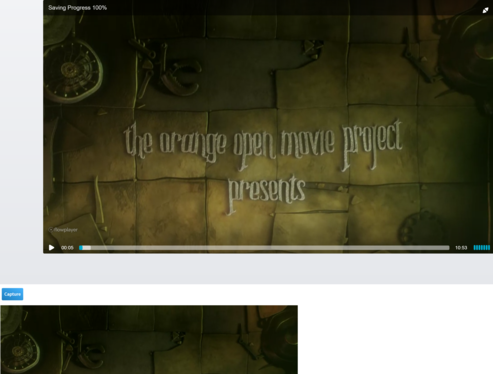
This example demonstrates locally saving the generated snapshot image.
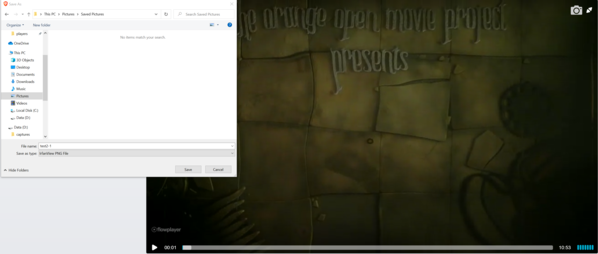
To enable the locally downloading of snapshot images configure the saveLocal config therefore a backend server is not required.
<div class="flex w-full">
<div id="download" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = flowplayer("#download", {
"clip": {
"snapshotname": "test2-[time].png",
"sources": [
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.ogv",
"type": "video/ogg"
}
]
},
"share": false,
"snapshot": {
"savelocal": true
}
});
player.on("capturecomplete", function(api, data) {
console.log("Capture Complete");
});
</script>