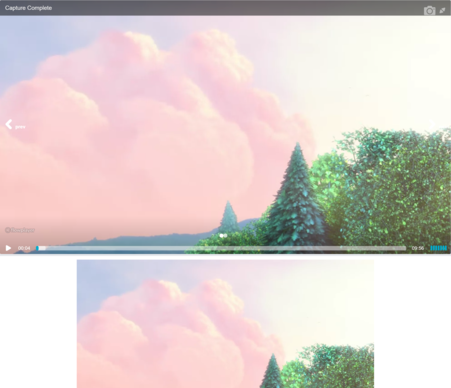
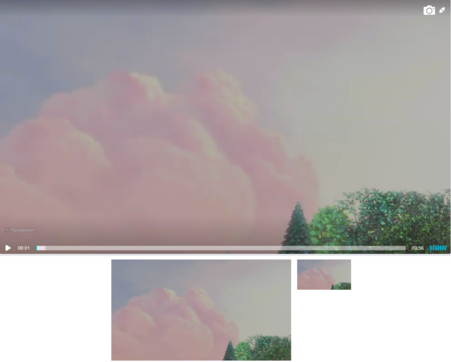
This example demonstrates resizing multiple images including thumbnails with the high quality image resizer.
To enable resizing configure the dimensions config with multiple width sizes.
<div class="flex w-full">
<div id="resizing" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = flowplayer("#resizing", {
"clip": {
"snapshotnames": [
"test2.jpg",
"test2-thumb.jpg"
],
"sources": [
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.ogv",
"type": "video/ogg"
}
]
},
"share": false,
"snapshot": {
"dimensions": [
{
"width": 600
},
{
"thumbnail": true,
"width": 180
}
],
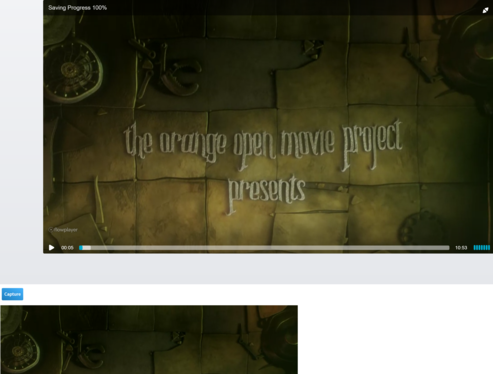
"quality": 0.9,
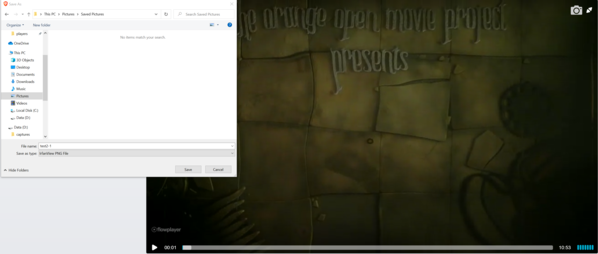
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
}
});
player.on("capturecomplete", function(api, data) {
console.log("Capture Complete", data);
});
</script>