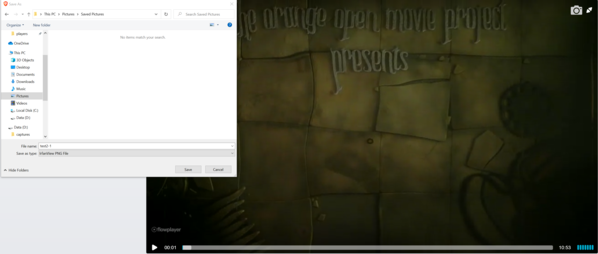
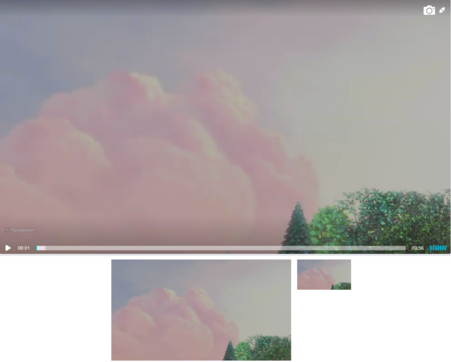
This example demonstrates generated an image capture and a thumbnail capture.
To enable the thumbnail capture configure the dimensons config with a thumbnail size property.
<div class="flex w-full">
<div id="thumbnails" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = flowplayer("#thumbnails", {
"clip": {
"snapshotnames": [
"test2.jpg",
"test2-thumb.jpg"
],
"sources": [
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.ogv",
"type": "video/ogg"
}
]
},
"share": false,
"snapshot": {
"dimensions": [
{
"thumbnail": true,
"width": 180
}
],
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
}
});
player.on("capturecomplete", function(api, data) {
console.log("Capture Complete");
});
</script>