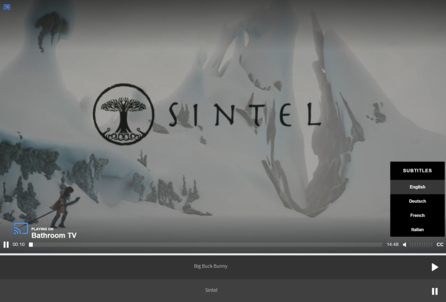
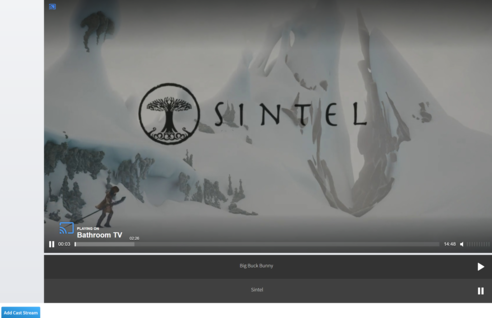
Chromecast example using a poster as a background while casting.
<div class="flex flex-col w-full">
<div id="poster" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#poster", {
"castInfo": {
"artwork": [
{
"sizes": "128x128",
"src": "http://192.168.5.25:8000/plugins//flowplayer/native/chromecast/images/stills/bbb_128x128.png",
"type": "image/png"
},
{
"sizes": "512x512",
"src": "http://192.168.5.25:8000/plugins//flowplayer/native/chromecast/images/stills/bbb_512x512.png",
"type": "image/png"
}
],
"images": [
{
"url": "http://192.168.5.25:8000/plugins//flowplayer/native/chromecast/images/stills/bbb_still.jpg"
}
],
"subtitle": "Subtitle",
"title": "Big Buck Bunny"
},
"poster": "http://192.168.5.25:8000/plugins//flowplayer/native/chromecast/images/stills/bbb_still.jpg",
"src": [
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.ogv",
"type": "video/ogg"
}
],
"token": "eyJraWQiOiIyeHRpc0Q5NHZzTjIiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6NixcImlkXCI6XCIyeHRpc0Q5NHZzTjJcIixcImRvbWFpblwiOltcImVsZWN0cm90ZXF1ZS5vcmdcIl19IiwiaXNzIjoiRmxvd3BsYXllciJ9.WLUkZHpDNoaXWDaFO2V5UfXm7SnDvE1pFAM0e7ppnFovOSyCCZM-b8gQNBSElB5yirTP__x76Qyo8pMWh6lVrw"
});
</script>