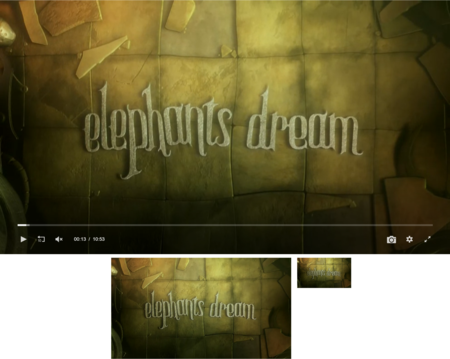
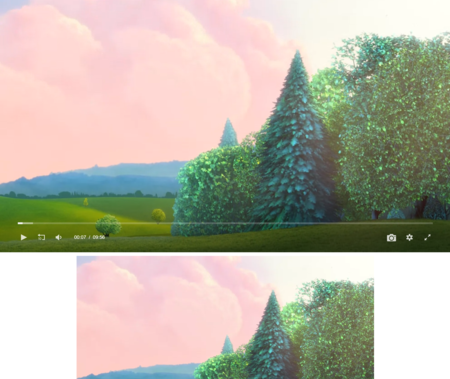
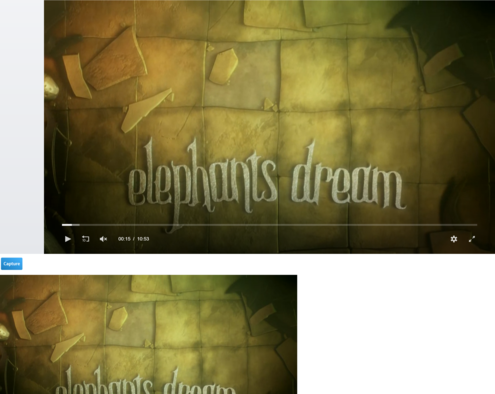
This example demonstrates generated an image capture and a thumbnail capture.
To enable the thumbnail capture configure the dimensons config with a thumbnail size property.
<div class="flex w-full h-auto my-auto">
<div id="thumbnails" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = jwplayer("thumbnails").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/snapshot-8.0.0.js": {
"dimensions": [
{
"thumbnail": true,
"width": 180
}
],
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
}
},
"snapshotnames": [
"test2.jpg",
"test2-thumb.jpg"
],
"sources": [
{
"file": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "webm"
},
{
"file": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "mp4"
}
],
"width": "100%"
});
player.on("capturecomplete", function(data) {
console.log("Capture Complete");
});
</script>