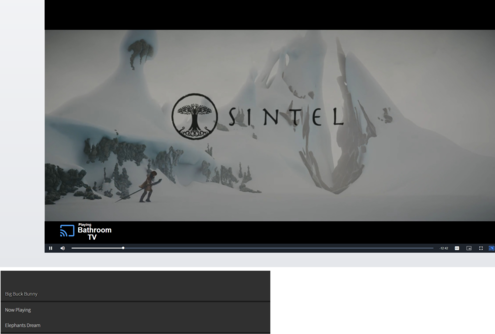
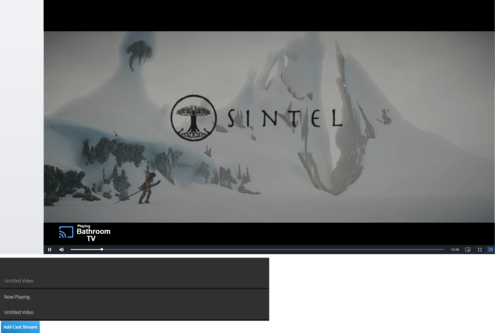
Chromecast example using a poster as a background while casting.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="poster"></video>
</div>
<script type="text/javascript">
var player = videojs("poster", {
"castInfo": {
"artwork": [
{
"sizes": "128x128",
"src": "images/stills/bbb_128x128.png",
"type": "image/png"
},
{
"sizes": "512x512",
"src": "images/stills/bbb_512x512.png",
"type": "image/png"
}
],
"images": [
{
"url": "http://192.168.5.25:8000/plugins//videojs/chromecast/images/stills/bbb_still.jpg"
}
],
"subtitle": "Subtitle",
"title": "Big Buck Bunny"
},
"plugins": {
"chromecast": {
"castAppID": "5C78621A"
}
},
"poster": "http://192.168.5.25:8000/plugins//videojs/chromecast/images/stills/bbb_still.jpg",
"sources": [
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.ogv",
"type": "video/ogg"
}
]
});
</script>