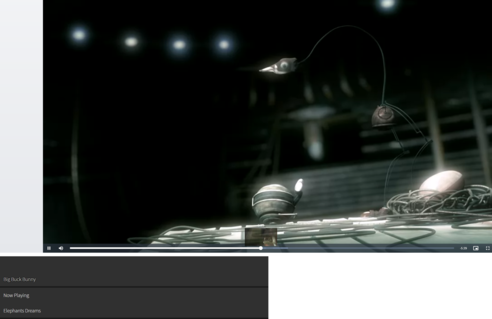
This example demonstrates configuring the plugin with playlist items.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="playlists"></video>
</div>
<script type="text/javascript">
var player = videojs("playlists", {
"plugins": {
"controlspreview": {}
}
});
const playlistPlugin = player.playlistPlugin(player, {});
const PlaylistPluginClass = videojs.getPlugin('playlistPlugin');
const videoList = [
{
"framesurl": "../../images/contactsheets/big_buck_bunny_400k-[index].jpg",
"name": "Big Buck Bunny",
"sources": [
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.ogv",
"type": "video/ogg"
}
]
},
{
"framesurl": "../../images/contactsheets/Elephants_Dream_720-h264-st-aac-[index].jpg",
"name": "Elephants Dreams",
"sources": [
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.ogv",
"type": "video/ogg"
}
]
}
];
const playlist = PlaylistPluginClass.createPlaylistFrom(videoList);
// Plugin methods
playlistPlugin.loadPlaylist(playlist);
player.playlistUi({playOnSelect: true});
playlistPlugin.loadFirstItem();
playlistPlugin.setAutoadvanceDelay(0);
</script>