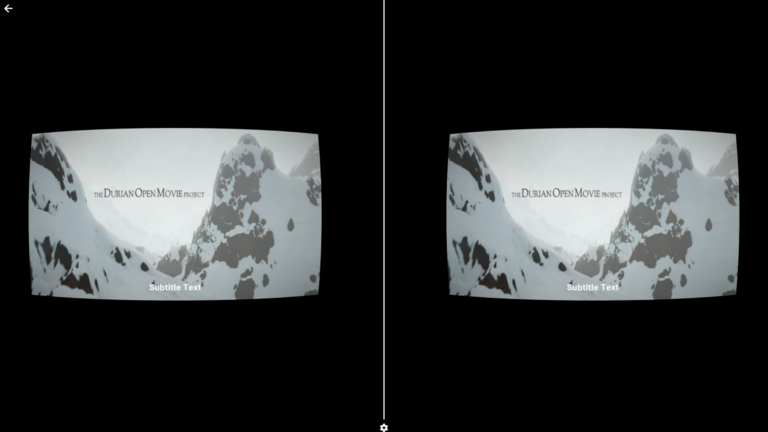
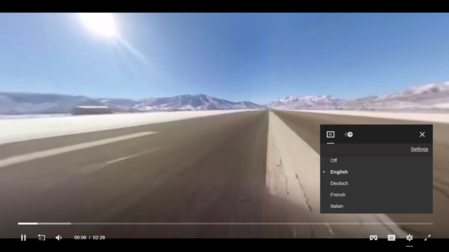
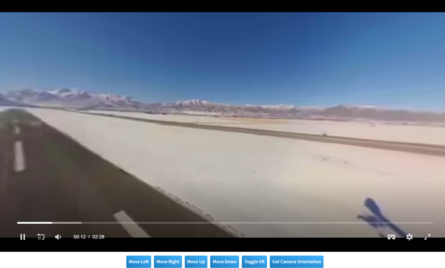
This example demonstrates making captures of VR Video using the Video Snapshot Plugin.
<div class="flex w-full h-auto my-auto">
<div id="snapshot" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = jwplayer("snapshot").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/vrvideo-8.20.0.js": {},
"/plugins/jwplayer/snapshot/js/snapshot-8.0.0.js": {
"error": "Capture Failed Try Again",
"quality": 1,
"serverurl": "https://api.electroteque.org/save",
"success": "Capture Complete",
"tokenurl": "https://api.electroteque.org/token"
}
},
"snapshotname": "test2-[time].jpg",
"sources": [
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
],
"width": "100%"
});
</script>