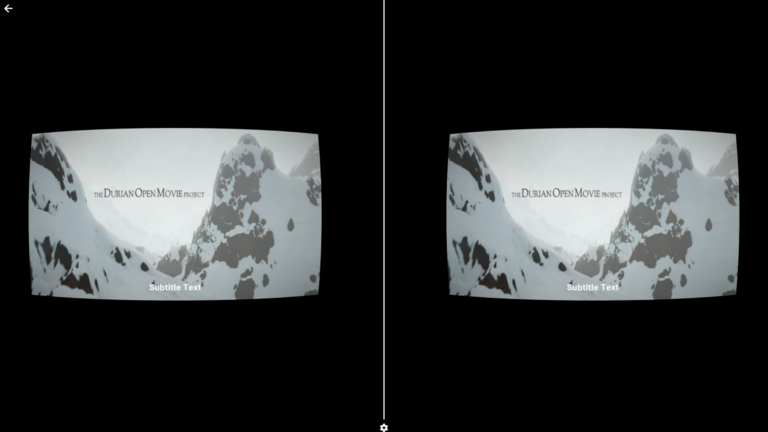
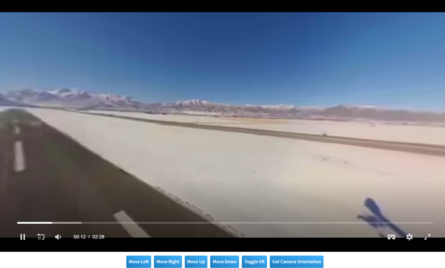
When in VR presentation mode. A virtual controlbar will control playback when selecting the display.
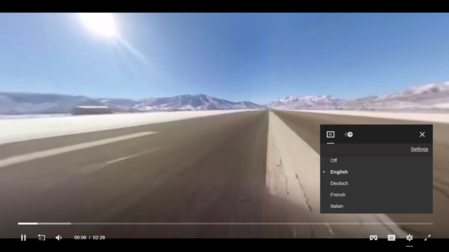
Subtitle text will display and follow head rotations.
<div class="flex w-full h-auto my-auto">
<div id="subtitles" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("subtitles").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/vrvideo-8.20.0.js": {}
},
"sources": [
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
],
"tracks": [
{
"default": 1,
"file": "//videos.electroteque.org/subtitles/sintel/sintel_en.vtt",
"kind": "subtitles",
"label": "English",
"srclang": "en"
},
{
"file": "//videos.electroteque.org/subtitles/sintel/sintel_de.vtt",
"kind": "subtitles",
"label": "Deutsch",
"srclang": "de"
},
{
"file": "//videos.electroteque.org/subtitles/sintel/sintel_fr.vtt",
"kind": "subtitles",
"label": "French",
"srclang": "fr"
},
{
"file": "//videos.electroteque.org/subtitles/sintel/sintel_it.vtt",
"kind": "subtitles",
"label": "Italian",
"srclang": "it"
}
],
"width": "100%"
});
</script>