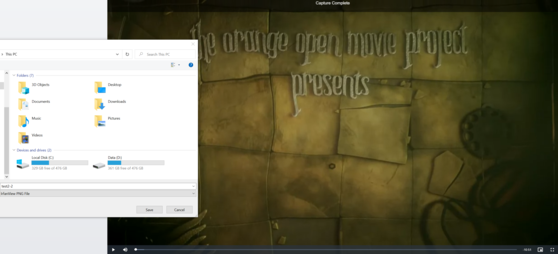
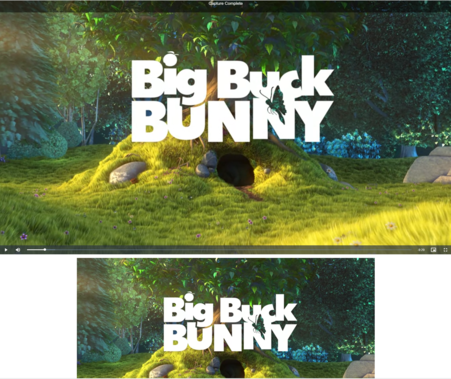
This example demonstrates generated an image capture for a HLS stream.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid is-snapshot" crossorigin="anonymous" controls="" id="hls"></video>
</div>
<script type="text/javascript">
var player = videojs("hls", {
"plugins": {
"snapshot": {
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
}
},
"snapshotname": "test2-[time].png",
"sources": [
{
"src": "https://videos.electroteque.org/hls/bigbuckbunny/playlist.m3u8",
"type": "application/x-mpegurl"
}
]
});
player.on("capturecomplete", function(api, data) {
console.log("Capture Complete");
});
</script>