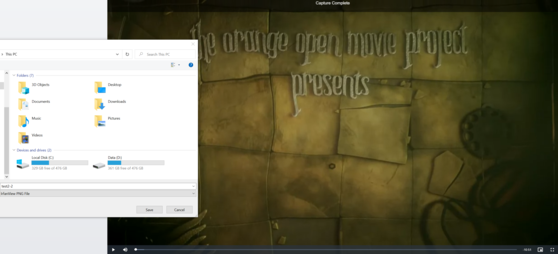
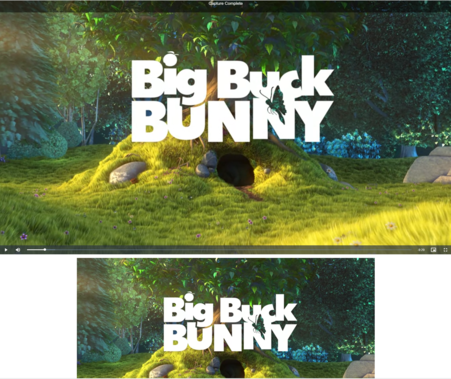
This example demonstrates resizing multiple images including thumbnails with the high quality image resizer.
To enable resizing configure the dimensions config with multiple width sizes.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid is-snapshot" crossorigin="anonymous" controls="" id="resizing"></video>
</div>
<script type="text/javascript">
var player = videojs("resizing", {
"plugins": {
"snapshot": {
"dimensions": [
{
"width": 600
},
{
"thumbnail": true,
"width": 180
}
],
"quality": 0.9,
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
}
},
"snapshotnames": [
"test2.jpg",
"test2-thumb.jpg"
],
"sources": [
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.ogv",
"type": "video/ogg"
}
]
});
player.on("capturecomplete", function(api, data) {
console.log("Capture Complete");
});
</script>