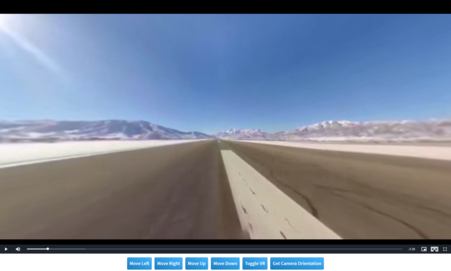
This example demonstrates controlling the rotation of the video with api controls.
This is an auto rotation which uses the same friction setting as the key board controls using keyDamping
function app() {
return {
init() {
//do init stuff here
},
moveLeft() {
player.moveLeft();
},
moveRight() {
player.moveRight();
},
moveUp() {
player.moveUp();
},
moveDown() {
player.moveDown();
},
toggleVR() {
player.toggleVR();
},
getOrientationAngles(e) {
console.log(player.getOrientationAngles());
}
}
}
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="api"></video>
</div>
<script type="text/javascript">
var player = videojs("api", {
"plugins": {
"vrvideo": {}
},
"sources": [
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
]
});
</script>