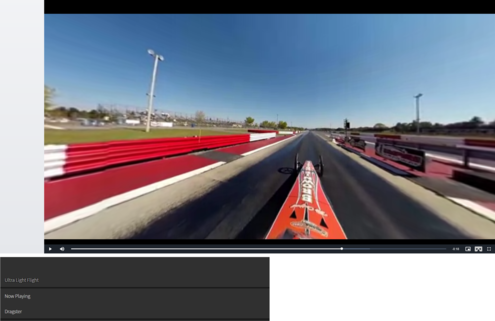
This example demonstrates Cubemap 3 x 2 sides video texture support.
Cubemap video is tiled videos of the 6 faces of the camera. This is supposed to help with better rendering quality and reduced bandwidth.
To enable cubemap support enable the projection config to 360_CUBE
Facebook have been active with the Cubemap video rendering support and have produced an encoder filter for ffmpeg to convert to Cubemap from Equirectangular.
See more info at https://code.facebook.com/posts/1638767863078802/under-the-hood-building-360-video/
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="cubemap"></video>
</div>
<script type="text/javascript">
var player = videojs("cubemap", {
"plugins": {
"vrvideo": {
"projection": "360_CUBE"
}
},
"sources": [
{
"src": "//videos.electroteque.org/360/ultra_light_flight_cubemap.mp4",
"type": "video/mp4"
}
]
});
</script>