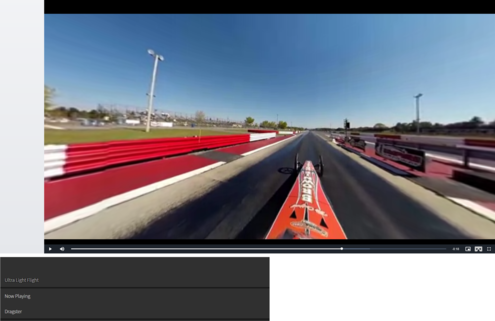
This example demonstrates enabling mouse pointerlock VR controls for supported browsers using the Pointerlock API.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="pointerlock"></video>
</div>
<script type="text/javascript">
var player = videojs("pointerlock", {
"plugins": {
"vrvideo": {
"pointerlock": true
}
},
"sources": [
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
]
});
</script>