This example demonstrates rendering dewarped Fisheye 180° videos. Dual fisheye to 360° is supported also.
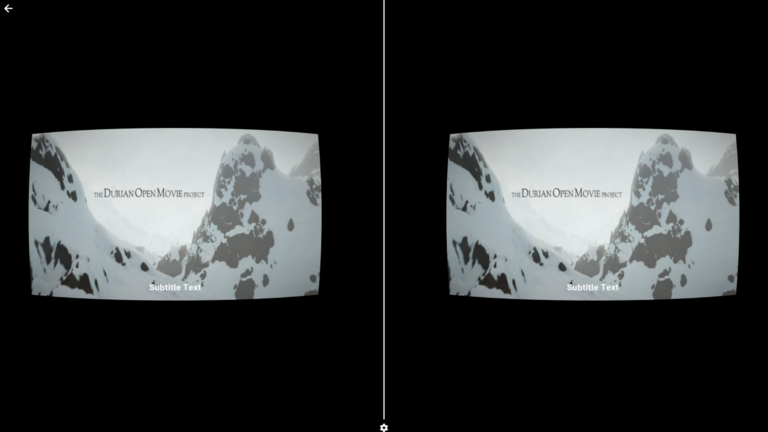
Side to side is the default configuration which can be changed to top and bottom with sidetoside: false
The clip config is required to be configured as a fish video with projection set to FISHEYE or DUAL_FISH.
The camera location needs to be set to either top or bottom using the config cameraLocation.

<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="fisheye"></video>
</div>
<script type="text/javascript">
var player = videojs("fisheye", {
"plugins": {
"vrvideo": {
"cameraLocation": "top",
"projection": "FISHEYE"
}
},
"sources": [
{
"src": "//videos.electroteque.org/360/fisheye/fisheye.mp4",
"type": "video/mp4"
}
]
});
</script>